
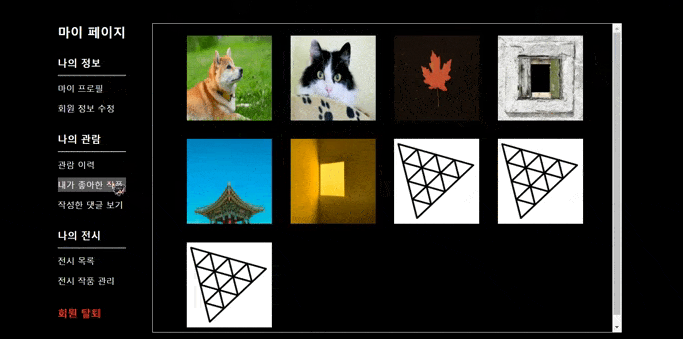
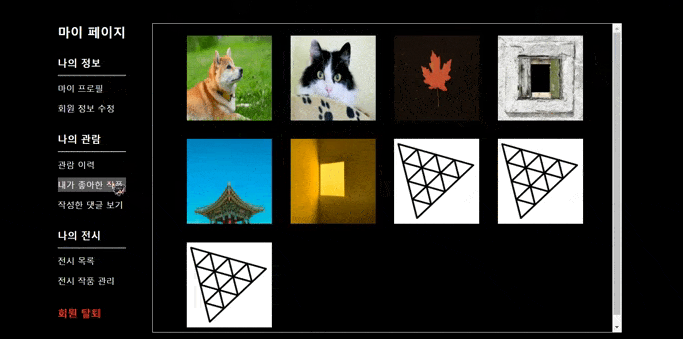
마이페이지 탭에 따른 화면 전환
제작 중인 기능 마이 페이지에서 좌측 메뉴 클릭할 때마다 display 전환 메뉴 하나하나 html+css 구현해주기 페이지 전환 기능 자바스크립트로 오른편의 div가 안 보이게 display="none" 처리해줬다가, 클릭하면 그 div만 display 보이도록 해줬다. active 클래스에 대한 이해가 조금 부족한 것같아서 ...

제작 중인 기능 마이 페이지에서 좌측 메뉴 클릭할 때마다 display 전환 메뉴 하나하나 html+css 구현해주기 페이지 전환 기능 자바스크립트로 오른편의 div가 안 보이게 display="none" 처리해줬다가, 클릭하면 그 div만 display 보이도록 해줬다. active 클래스에 대한 이해가 조금 부족한 것같아서 ...

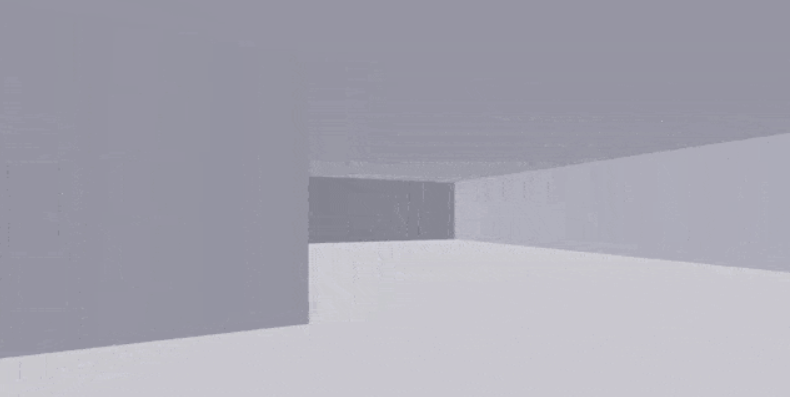
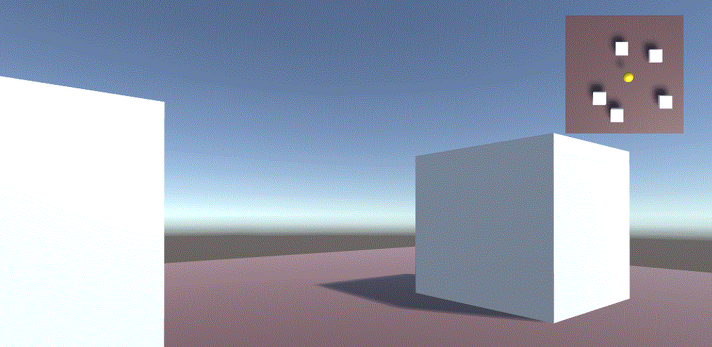
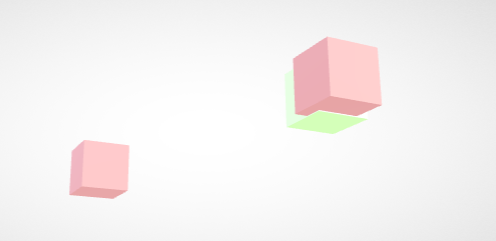
시도한 것 PointerLockControls를 사용한 카메라 이동 구현 raycaster를 이용해서 더욱 입체적으로 보이게 하기 참고한 코드: https://github.com/mrdoob/three.js/blob/master/examples/misc\_controls\_pointerlock.html 천장이 낮아서 Doom ...
해낸 일 FacePunch.SteamWorks SDK 유니티 파일에 적용시키기 테스트용 ID로 플레이어 이름이랑 ID 유니티에 가져오기 FacePunch.SteamWorks SDK 유니티와 Steam SDK를 연동시키기 위해 FacePunch.SteamWorks SDK 소스를 다운받았다. 자체 위키도 있고 해서 분명 쉬울줄 알았는데...

기존에 스터디의 일환으로 작성했던 PPT의 일부를 옮겨왔습니다.

기존에 정리했던 문서를 옮겨 왔습니다. SteamWorks SteamWorks 페이지: https://partner.steamgames.com/ 게임을 Steam과 연동시킬 수 있는 API. Steam에 게임 빌드 결과물을 올리고 상점 페이지를 만들기 위해선, SteamWorks에 기존 스팀 계정을 이용해 로그인한 후 계좌 정보 등...

오늘과 어제 겪은 문제점 three.js에 scene 파일 import할 때 JSON을 이용한 방법이 실패한 것 그래서 GLTFLoader를 이용하기로 했는데 이것도 애를 먹는 것 JSON 파일을 이용한 시도 three.js 홈페이지에 있는 editor를 사용해서 scene을 export하면 기본 확장자가 JSON이더라. 그래서 당...

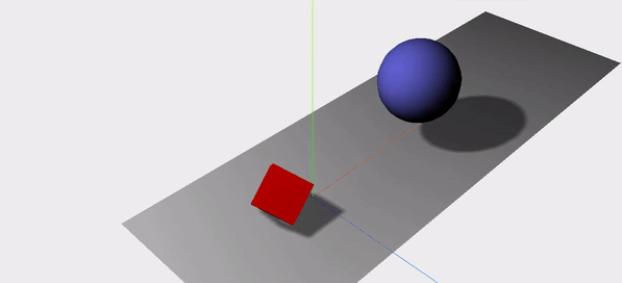
해당 게시글은 three.js로 3D 그래픽 만들기 2/e를 공부하며 작성했습니다. 오늘의 공부 Three.js 개발 환경 구축 첫번째 예제 제작하며 Three.js 접해보기 Three.js 개발 환경 구축 기존에 사용하던 이클립스와 톰캣 서버를 사용하려 했지만, 대체 어디서 자꾸 오류가 나는건지… jsp 파일이 아닌데 d...